Monster Design System
As the acting Design System Lead at Monster, I orchestrated strategic updates that harmonized the Design-to-Dev hand off process, achieving a practically perfect collaboration, sprinkled with a touch of enchantment.
Project Scope
To kickstart the process of updating our Design System, I led our team in conducting a comprehensive inventory of all the components in Storybook, Live on the Website, and Figma components. By visually grouping them together, we identified patterns, similarities, and , enabling us to define the scope of the update with clarity. This process provided a holistic view of the system and guided informed decision-making, as well as effective prioritization of efforts.
With the comprehensive inventory in hand, we delved into fruitful conversations with our Front end UI teams. I sought to understand how each component was built, distinguishing between elements governed by JSON and others that had old hard code running the show. This deep understanding proved to be the key that unlocked the magic of our Design System, fostering seamless collaboration and setting the stage for a unified and enchanting user experience across all platforms.
Good design is rooted in a deep understanding of the handoff process. I've experienced instances where designs undergo significant changes when transitioning from Figma to code. To preserve design integrity, I've learned that effective communication with developers is essential. By engaging in open dialogue and finding common ground, we can ensure a seamless and harmonious journey from concept to implementation.
Inventory
In the process of conducting a full website inventory, we crafted a detailed site map and divided the work. With FigJam, we recreated the collaborative feel of working together in a conference room, using virtual whiteboards to share screenshots and design concepts. We meticulously inspected hover states, keyboard focus, and code to grasp every detail. This digital teamwork brought us closer as a team and empowered us to enhance the user experience with precision and care.
We went section by section to keep organized.
Figma Inventory
Example of our bloated Button inventory
With the website inventory complete, our next strategic move was to take stock of our existing Figma components and thoroughly understand their construction. We dove into the intricacies, examining ways to optimize Figma features and refine styles such as color tokens and font styles. Additionally, we meticulously checked for sync with our existing Storybook components, ensuring a seamless alignment of states and functions. This process aimed to streamline prototyping, empowering designers to create using existing components from our library and ensuring a faster build process. By maximizing the potential of our design system, we fostered seamless collaboration and efficiency, enabling us to deliver exceptional digital experiences with unprecedented speed and precision.
Taking action
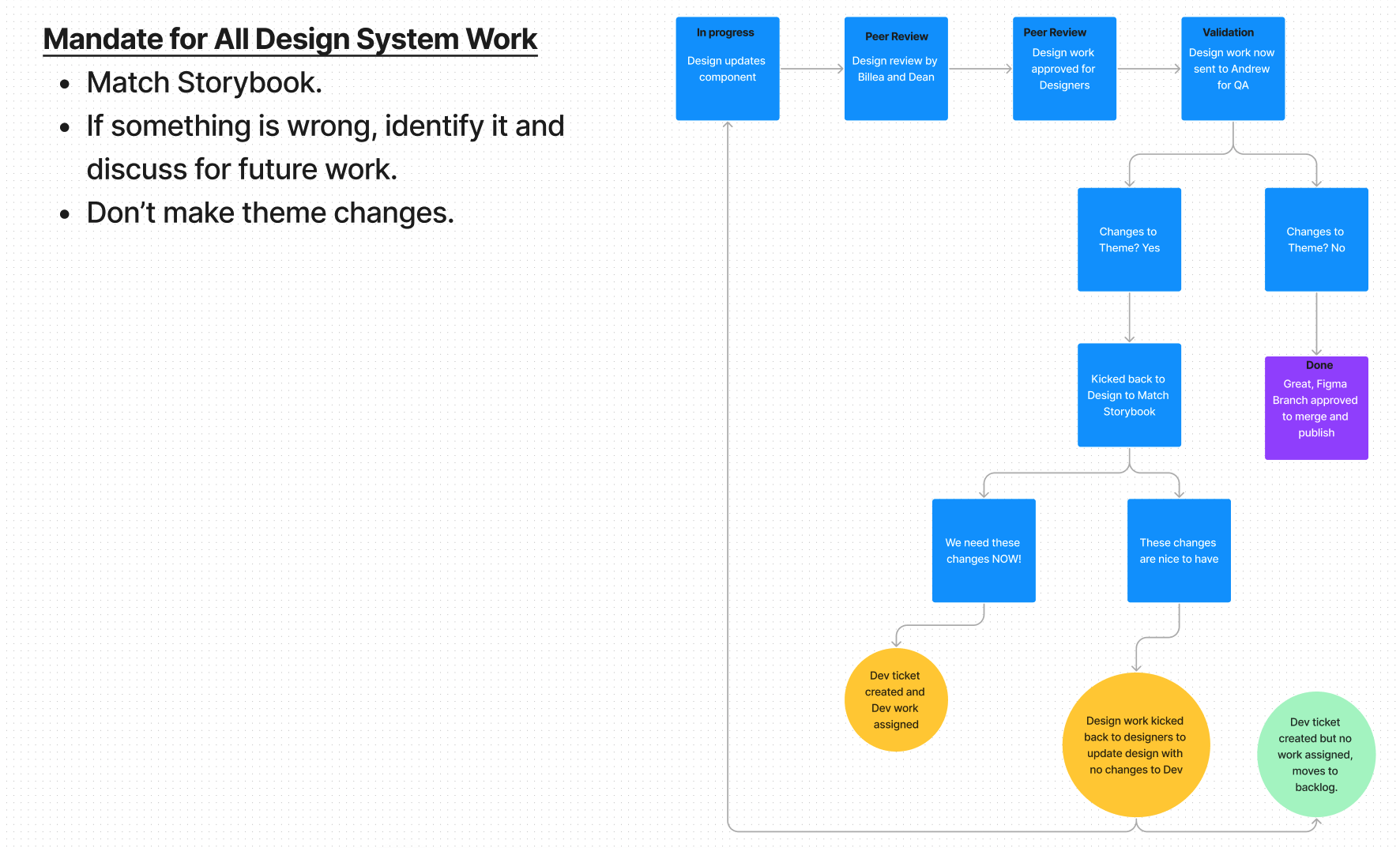
Now that the groundwork was laid, the real work began. We meticulously broke down each component or pattern into a Jira ticket, incorporating all the documentation we had gathered. Collaboratively, we crafted a streamlined workflow process to ensure a seamless and efficient development journey. Working remotely presents its unique challenges, and I've discovered that defining the flow early on is paramount. By setting benchmarks and guidelines, we proactively kept the process on track, allowing for smooth and productive progress throughout the project. This approach not only fostered cohesion within the team but also ensured that our design system and development efforts aligned harmoniously, resulting in exceptional digital experiences for our users.
The way we kept our focus in sync
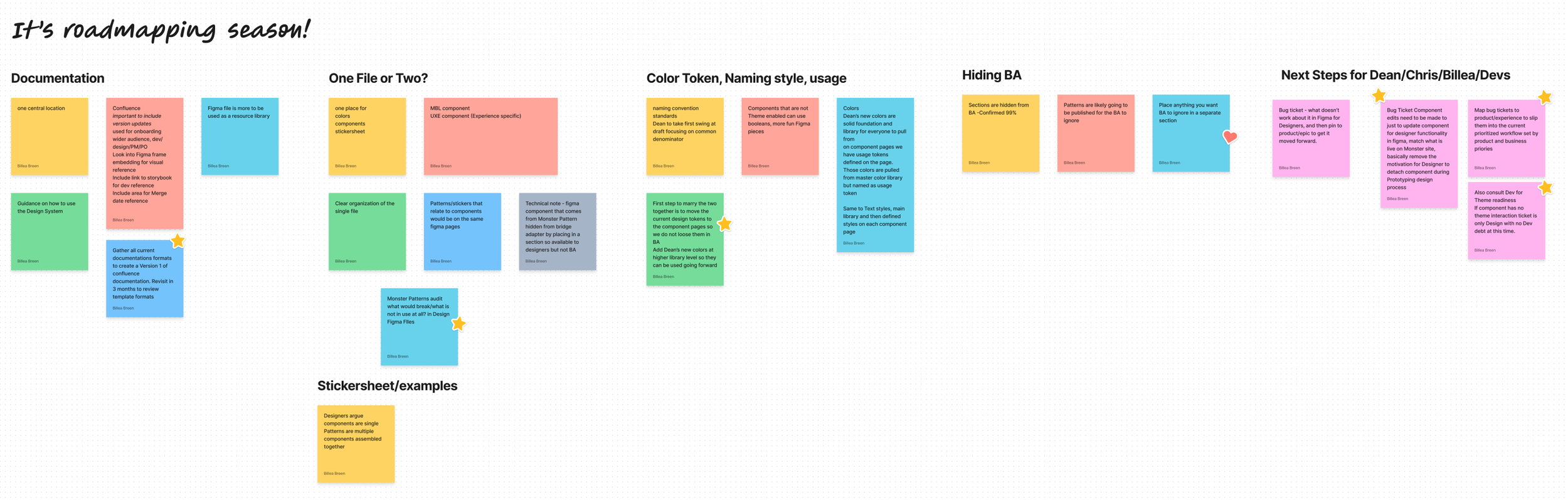
Questioning our current process and looking for new Best Practices as we update our Design System
Current Status
As we approach the final stages of our design work in Figma, we are thrilled to be 70% done and moving steadily towards our goal. Currently, we are diligently scoping out the necessary steps to actively involve our Developers in updating our components. The next crucial stage involves addressing design bloat, optimizing accessibility states, and resolving any outstanding issues. We are committed to refining the theme output, ensuring a cohesive and polished user experience across all touchpoints. By collaborating closely with our development counterparts, we aim to achieve a seamless integration of design and development efforts, delivering an unparalleled digital experience that exceeds expectations. With our collective efforts and dedication, we are poised to unveil a design system that showcases the true essence of innovation and excellence.