FinTech Work
I worked at Apexon, a consulting company that embedded me at our client Trepp, a leading provider of Finance information and analytics, working on products related to services to the Structured Finance, CRE, and Banking markets.
My work
During my time at Trepp in NYC, I had the privilege of being part of a small, dedicated team of UX Designers. As a newcomer to the world of Fintech, I approached my work with a solid foundation of design principles and a genuine eagerness to listen to the users, understanding that my knowledge deficit could actually serve as an asset rather than a hindrance. This mindset allowed me to embrace new challenges with enthusiasm, and I quickly found my place in the dynamic landscape of real estate banking.
Within the realm of data tables and data visualization projects, I discovered the immense significance of comprehensive reports in the banking industry. Collaborating closely with a large team of developers, we embarked on a journey to streamline the handoff process and maximize sprint efficiency. Our collective efforts led to the creation and growth of our own Design System, empowering us to deliver consistent and exceptional user experiences while fostering seamless collaboration across the teams.
As my tenure progressed, my familiarity with Banking terms expanded, and I found myself comfortably utilizing industry-specific acronyms. Although not yet a mogul in the field, my dedication to continuous improvement fueled my drive to be the best UX designer possible. With every project, I strove to push the boundaries of design innovation, contributing to meaningful solutions that resonated with both users and stakeholders alike.
Climate Dashboard
As the UX Lead for Trepp's time-sensitive project, our primary objective was to create a captivating and engaging way to showcase environmental risks associated with properties, just in time for their prestigious annual conference, CREFC in Miami. To meet this challenge, we adopted a unique workflow, collaborating closely with the product manager from the outset to brainstorm ideas and establish the desired appearance and functionalities.
During the design process, we encountered a crucial question: How can we differentiate the maps while ensuring they remain appealing and familiar to our users? Seeking inspiration from unexpected sources, we turned to the Project Lead's favorite video game, which provided a fresh perspective and ignited a creative spark. This approach reminded us to consider users as holistic individuals, encompassing not just their interactions with screens but also their interests, preferences, and emotions.
By combining data-driven insights with creative ingenuity, we successfully crafted an intuitive and user-centric data visualization, ensuring that the presented information would not only be informative but also captivating and enjoyable for conference attendees. Embracing this holistic approach allowed us to exceed expectations and create an unforgettable experience at CREFC in Miami.
Technical note: Designed in Figma, in current production expected to be completed in the next 3 Sprints
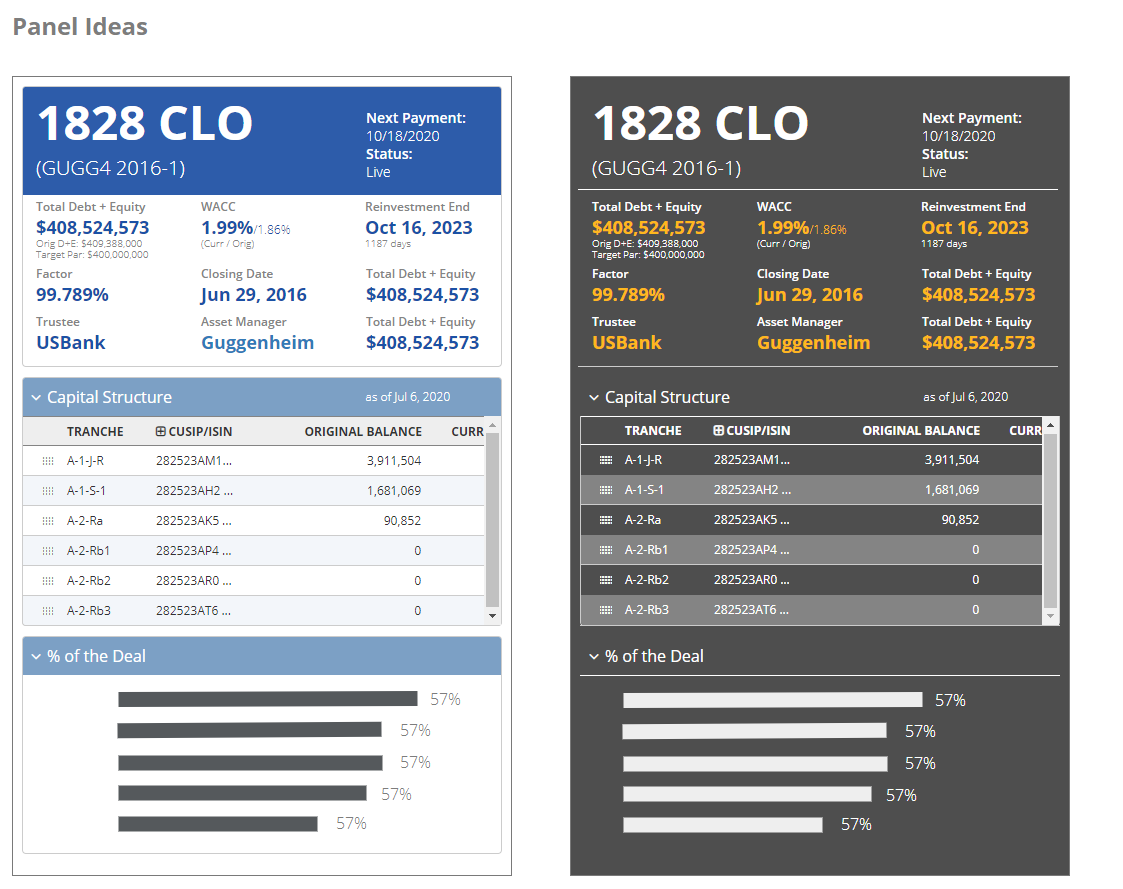
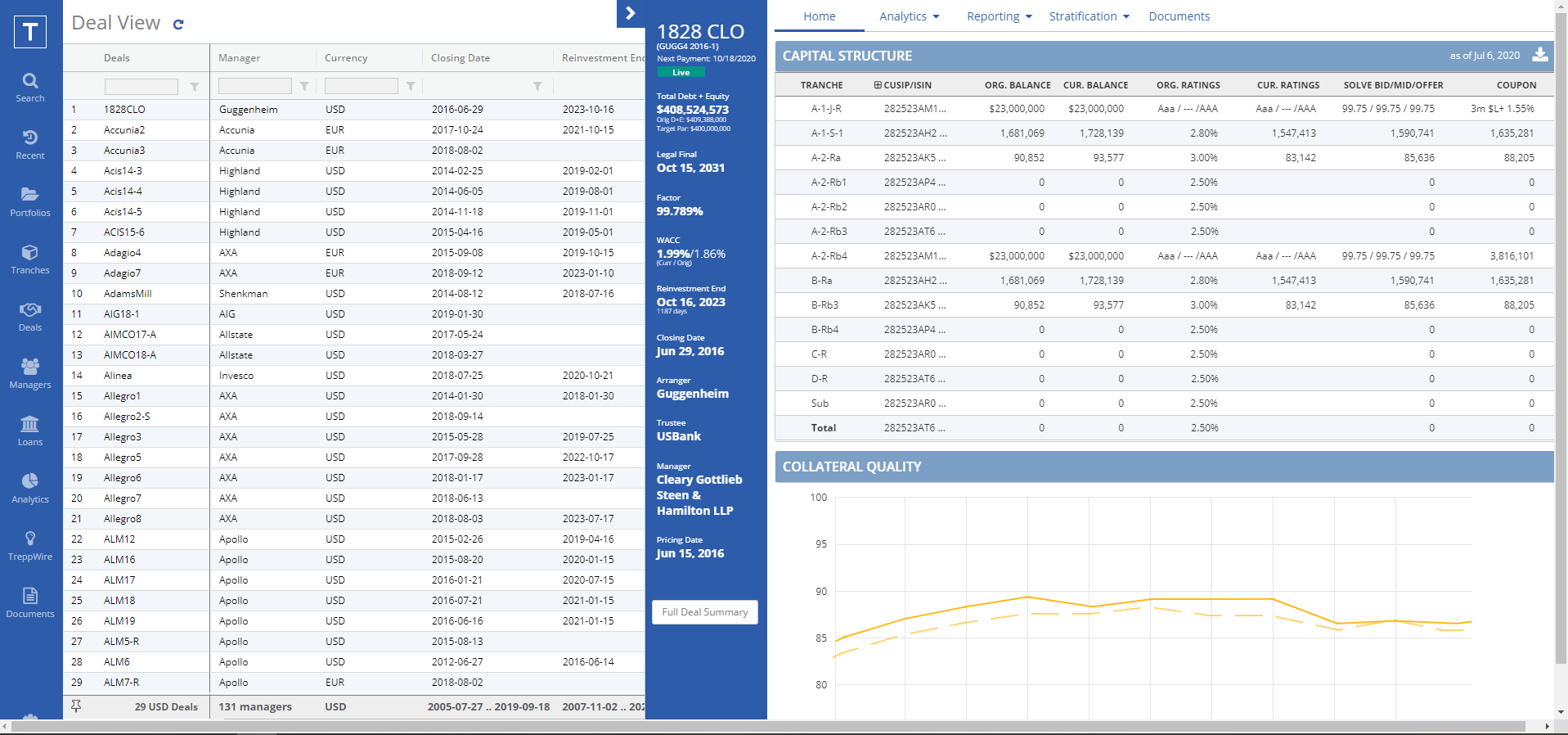
Deal Snapshot
The project aimed to address the issue of slowed workflow on the main Deal List page, with the goal of offering the total amount of data while staying on the list screen. Our UX solution involved implementing a sliding panel to display specific deal data. Collaboration between developers and design played a key role throughout the process. We conducted multiple spikes, with developers reviewing and testing functions based on lo-fi wireframes while we refined the panel design. Iterative drafts led to a realization that vertical data presentation limited the panel's space, prompting us to move summary points to a column and create more workspace for charts and tables. Utilizing the Agile method, the team effectively maximized time and workflow, ultimately achieving our desired outcome.
Technical note: Designed in Axure, currently broken into multiple Epics that are being developed during a migration from Bootstrap to React.
Design System
During my time at Trepp, I had the exciting opportunity to be part of the early stages of developing our Design System. Collaborating closely with our Front-end UI Lead, we embarked on the journey of building the bike as we rode it, laying the foundation for a robust and cohesive system. Although I eventually found a new job opportunity, I'm more than happy to discuss the initial steps we took and the ambitious goals we set for the project. If you'd like to learn more about our workflow, designs, and redlining, feel free to reach out, and I'd be delighted to share the insights and progress we made during that transformative phase.